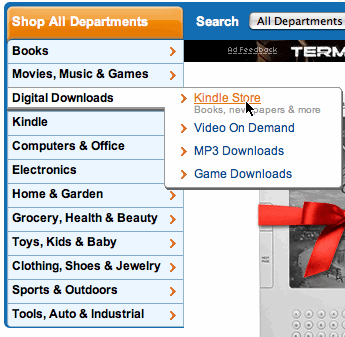
用户为了完成任务需要找到必须的内容和功能.左侧导航条在垂直的紧凑的空间内提供给用户快速访问已分类内容的入口.

解决什么问题?
用户为了完成任务需要找到必要的内容和功能.
什么时候用?
分类至少有4个
分类可能会超过10个
分类的标题可能会很长或者是系统生成
页面宽度没问题
推荐二级导航内容;比如,当在信息架构层面,所展示的分类是这个页面标题的子元素时
当展开/隐藏是有必要的
为了让二级或三级导航条有更好的可见性,可以用来替代标签或顶部导航条
分类是属于一个单独的产品
具体解决办法是什么?
在页面标题下方以一列的方式显示一系列链接,并且左对齐.
对于更高级别的导航可以结合标签组和/或顶部导航条
左侧导航条给于当前位置特殊的视觉标识.通过对颜色,字体或者其他方式来表示”选中状态”
左侧导航条内的所有页面本身也该显示在导航条内,同时必须正确的标识当前位置
左侧导航条中文字标签周围的元素都应该是可点的,而不只是文字本身
一个左侧导航条最多有两层导航
当需要展示两层导航并且有很多的一级分类和二级分类时,应考虑使用可折叠的左侧导航条(或者手风琴导航)
可点父导航 VS 静态父导航(Semantic Parents)

可点父导航(左图)VS静态父导航(右图)
(译者注:忘了过去某个项目中跟同事还争了好久,现在看各有各的好处和用法,只要满足基本原则即可)
当把左侧导航条中的链接进行分类后,分类的名字可以是静态的(语义的)或者是动态的(可点的).静态父导航只是定义了下面的子分类.
点父导航不仅仅是定义了子分类,他们还链接到一个特殊的目标页
永远不要在相同左侧导航中将可点父导航和静态父导航混合使用.
关注内容的划分范围(符合用户的心智模型)比关注页面的展示更重要.因为最常见的错误是将一系列没意义的内容归在一类.
尽可能降低分类之间的交集
让分类之间的界限尽可能的清晰(例如,很容易猜到想要的东西是否在一个分类中)
避免过于宽泛或者过于特殊的分类名字.
为什么使用这个组件?
顶部导航条提供给用户一种很方便,简洁分类展示方式,让用户访问品类繁多的有组织的内容
可访问性
当使用”弹出式”或”滑动式”菜单时,粗心的做法会导致有鼠标的用户可以访问下级菜单(通过鼠标划过)或者点击链接,但是键盘用户只能做到后者.解决办法是让用户可以通过Enter或Return键来触发(通常会用在静态父导航中).
开放式问题
对于长文字我们该如何解决?在左侧导航中我们是否应该避免文字换行?
为什么至少需要4个分类?对于只有3个或者更少的分类时对那些设计师有什么建议吗?
如果页面宽度成问题,是否有其他的可选建议?
上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)